

Design rationale


Introduction
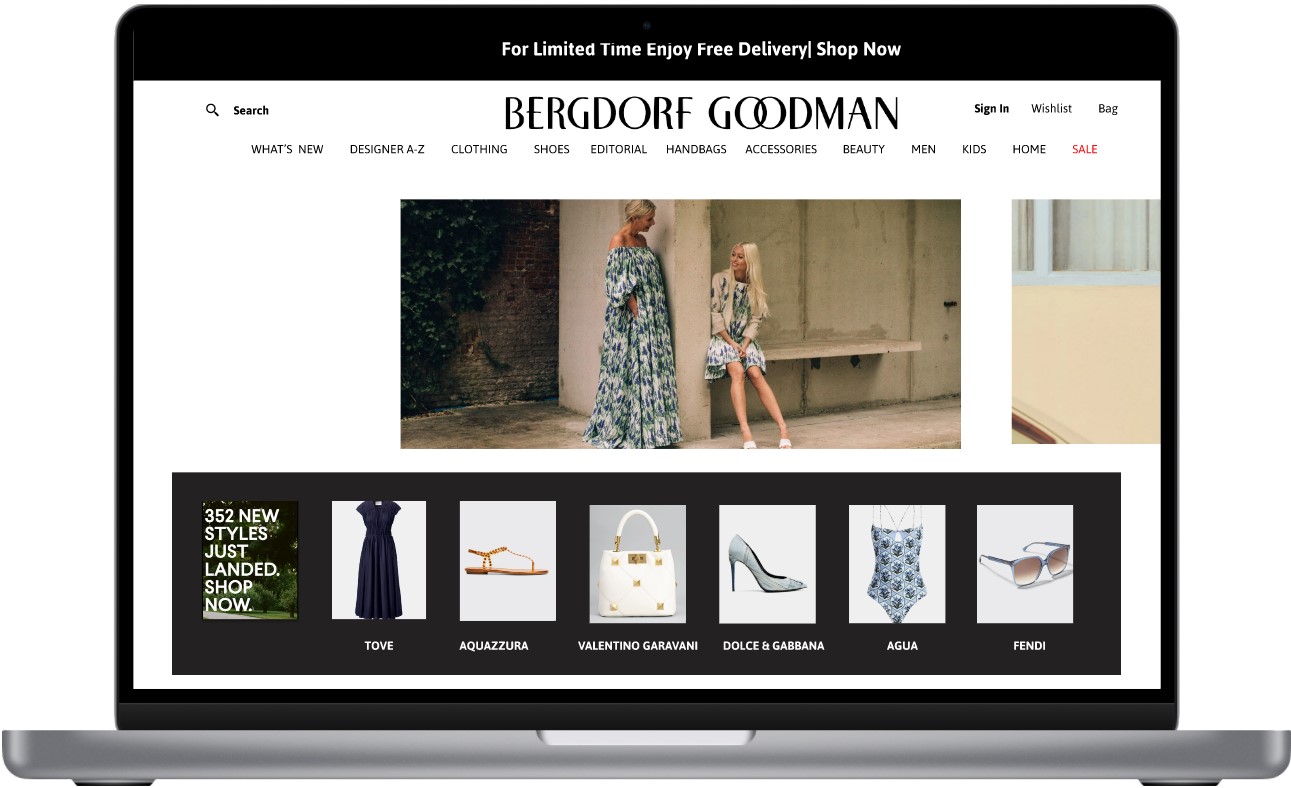
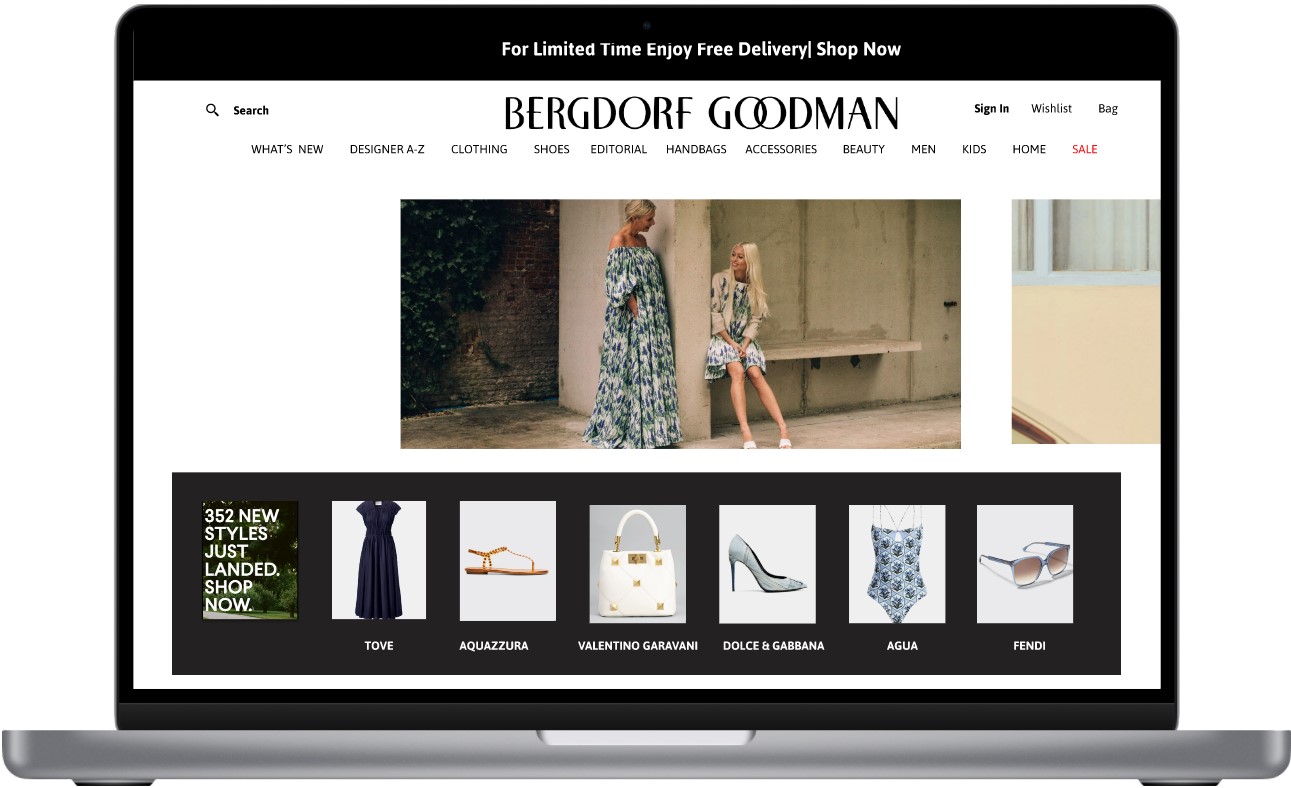
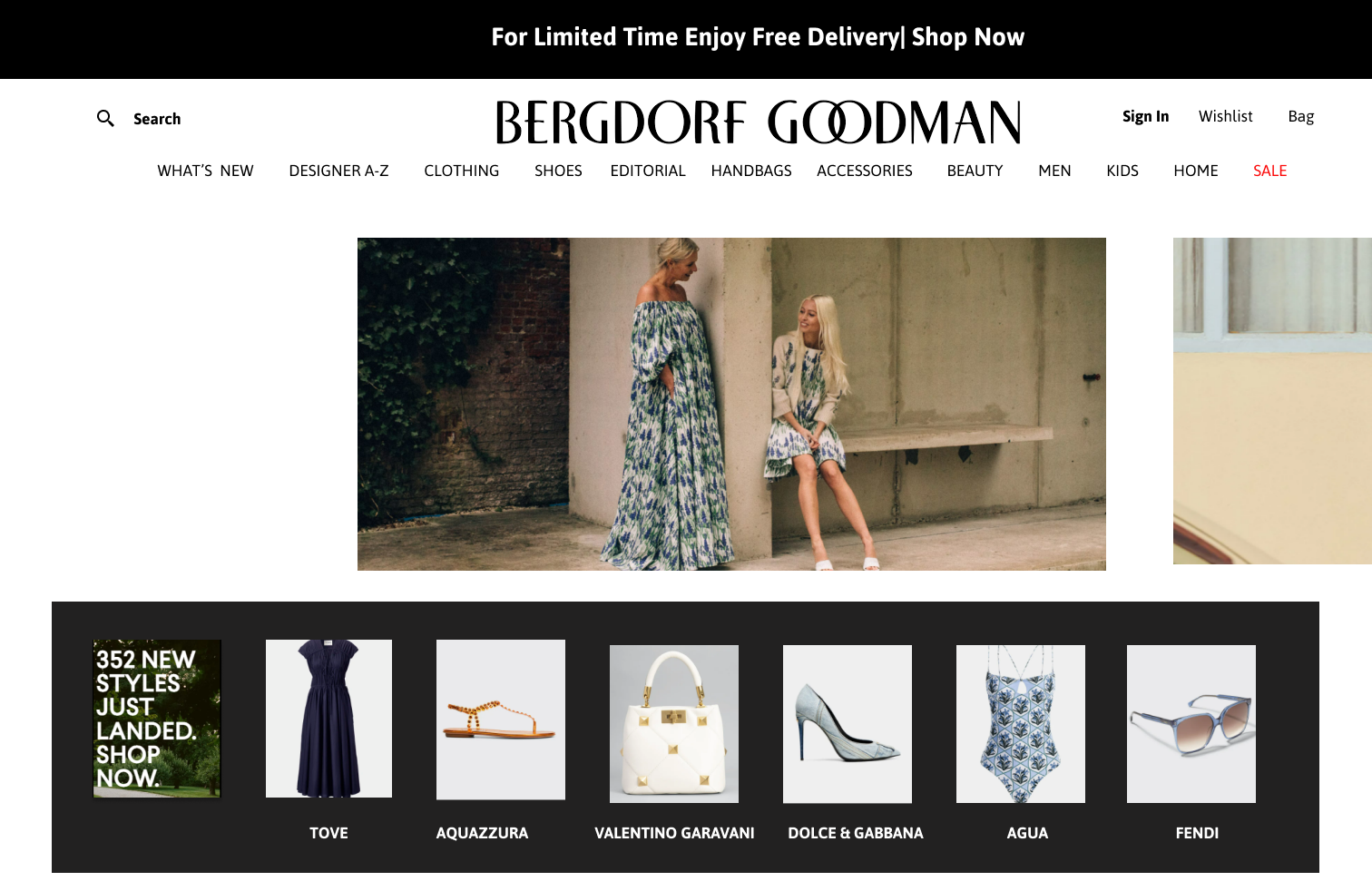
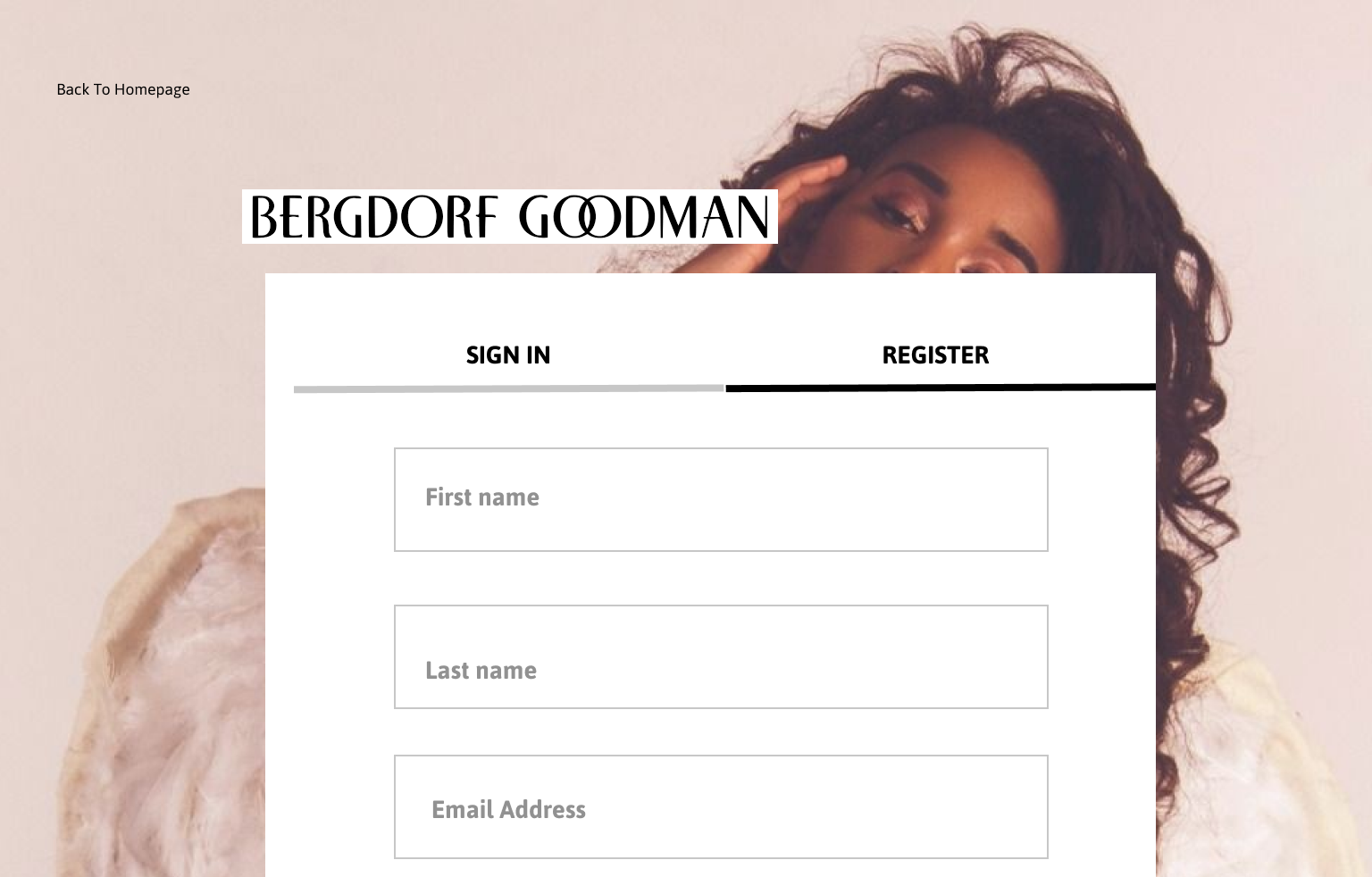
Embarking on the Bergdorf Goodman Design Odyssey has been a transformative experience as a graduate student. This project allowed me to immerse myself in the sophisticated world of high-end e-commerce design and refine my skills as I sought to replicate and understand the intricacies of the Bergdorf Goodman website.
Original Design Source
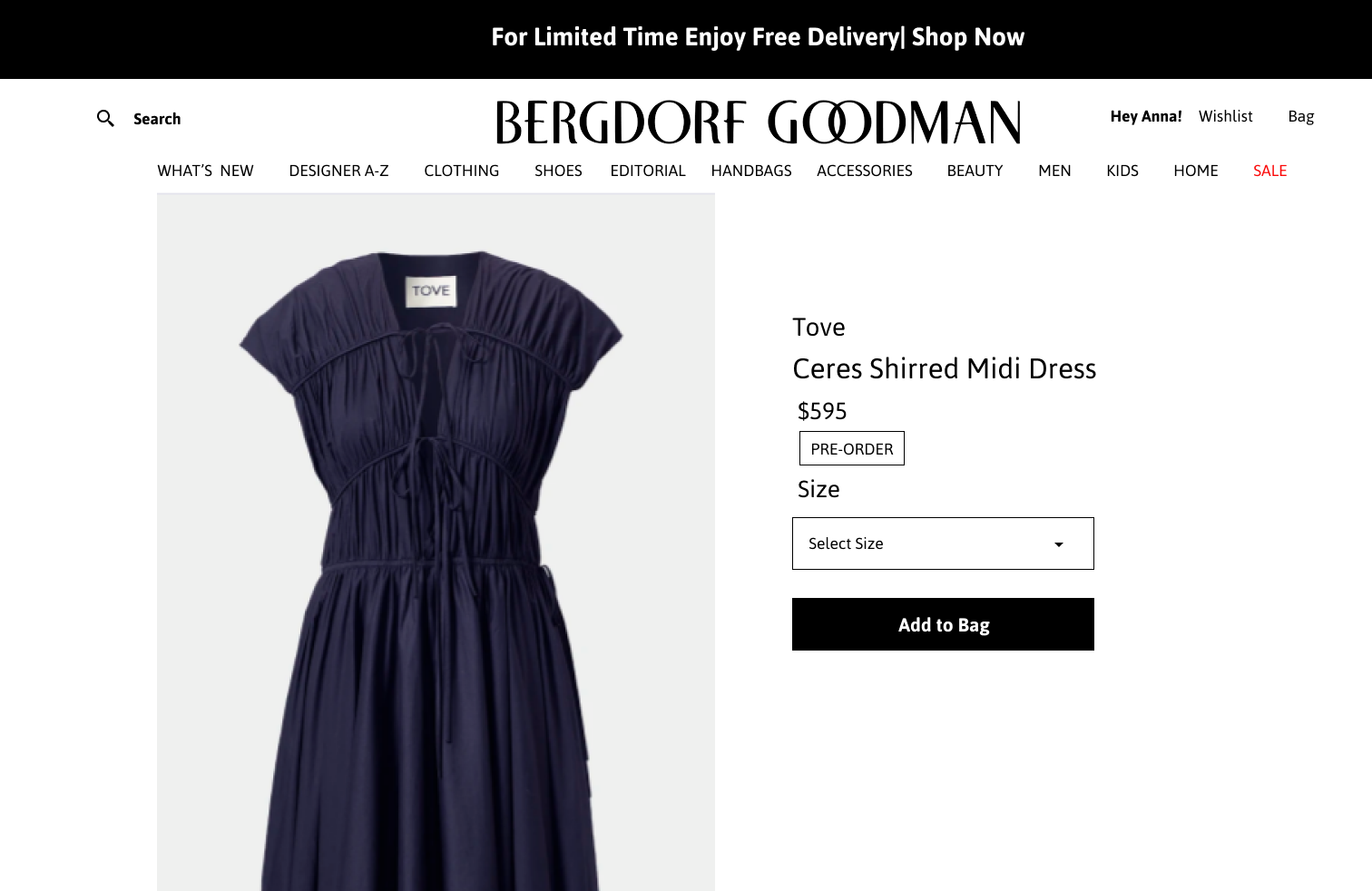
The inspiration for this endeavor was derived from the Bergdorf Goodman website, a beacon of luxury retail. It served as a captivating source for my exploration into the realm of visual aesthetics and user experience.
Objective
The primary aim of this project was to elevate my design proficiency by meticulously replicating a segment of the Bergdorf Goodman website. This endeavor served as a hands-on learning opportunity, challenging me to think critically and creatively.



Tools and Technologies
I leveraged Figma to meticulously craft the replica. The project involved incorporating responsive design principles, and intricate user interface elements, reflecting the intricacies of e-commerce design.
Challenges
The project brought forth a series of complexities, from replicating the exquisite product grids to ensuring seamless navigation. It demanded a high level of precision to capture the essence of Bergdorf Goodman's website.
Learning Outcomes
This immersive project provided invaluable insights into the world of luxury e-commerce design. It emphasized the importance of balancing aesthetics with functionality and demonstrated the significance of user-centric design.
Conclusion
The Bergdorf Goodman Design Odyssey epitomized the confluence of art and technology. It expanded my design boundaries, and I'm eager to bring the knowledge and skills gained through this project to future design endeavors as I continue my journey as a graduate student.
Revamped the Musik app with a user-centric design, meeting the requirement to incorporate a lyrics screen. Witness the seamless integration of the new design, maintaining a consistent color theme and employing high-fidelity prototypes.
This video shows the game's initial stage of development, focusing on its foundational design phase. Agent Bene represents the initial stage of development, currently in progress. This provides a broad overview of the envisioned game concept.
Turbo Doc App Prototype is a user-centric, interactive Figma prototype designed in such a way that patients access healthcare services and consult with medical professionals. This innovative application aims to bridge the gap between patients and healthcare providers, offering a seamless, user-friendly, and secure platform for virtual consultations and health management.