
Musik app
UX Design Rationale for Musik App Lyrics Feature
Design rationale

Musik app
UX Design Rationale for Musik App Lyrics Feature
The problem
How might we allow the user to view the lyrics on the music player screen?
Target audience
Healthcare providers and customers
Young adults, Aged 16 to 21 iOS users ⟶
using iphone 13 &14 390 x 844 frame for figma design
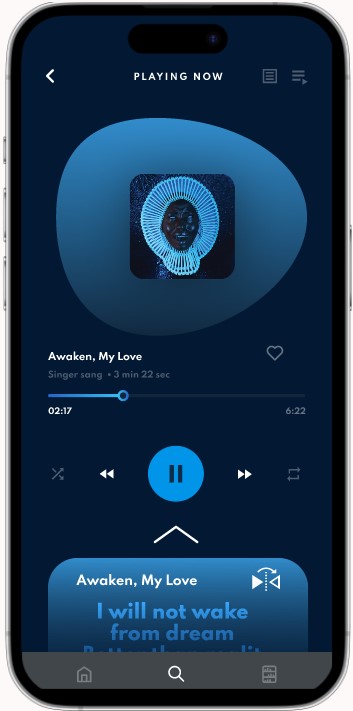
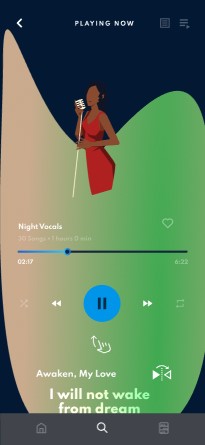
Previous design
Current design as it stands today

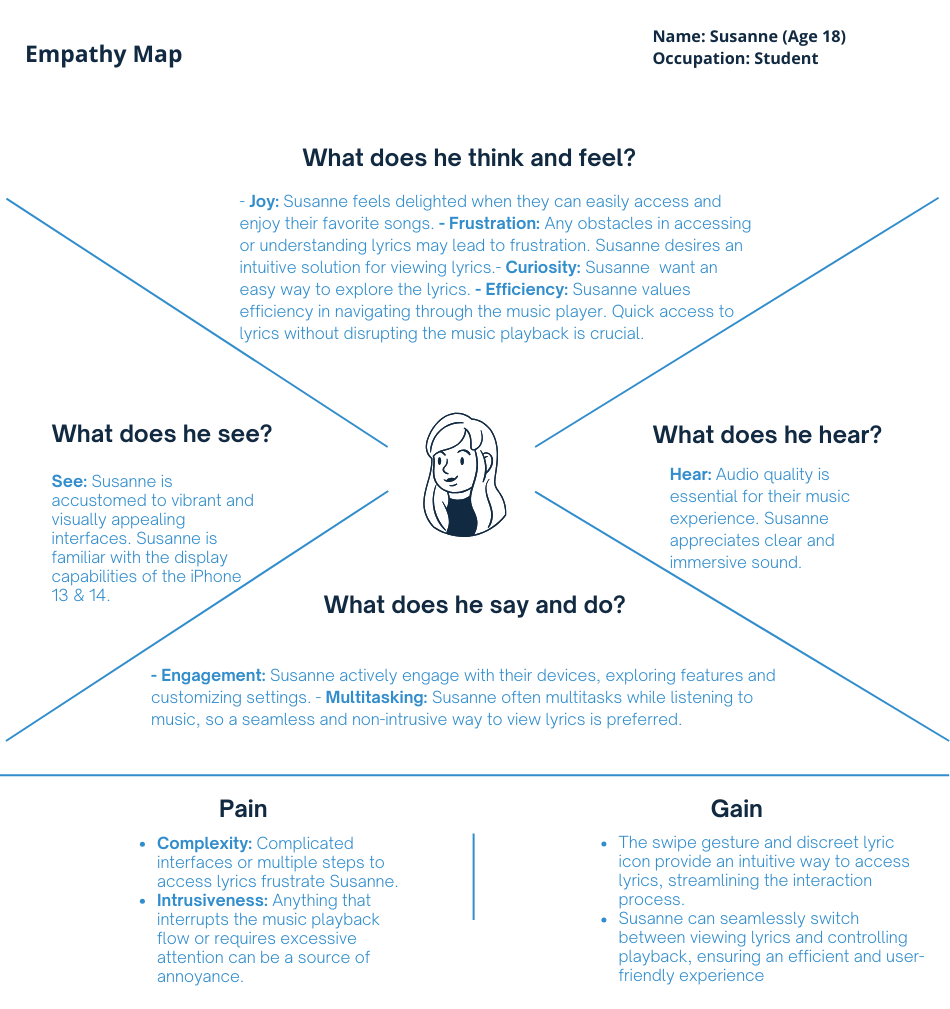
My process
By drafting an empathy map I understood that the lyrics of the songs should be easily
accessed to read lyrics while listening to their favourite songs, enhancing their overall music experience.
I decided to have swipe gesture to show lyrics an intuitive way to access lyrics, streamlining the
interaction process.
Where users can seamlessly switch between viewing lyrics and controlling playback, ensuring an efficient and
user-friendly experience.




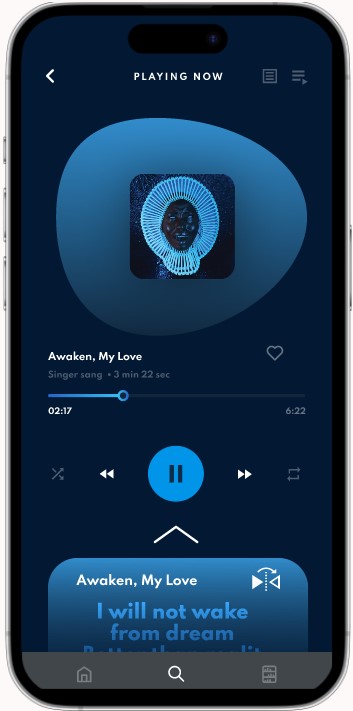
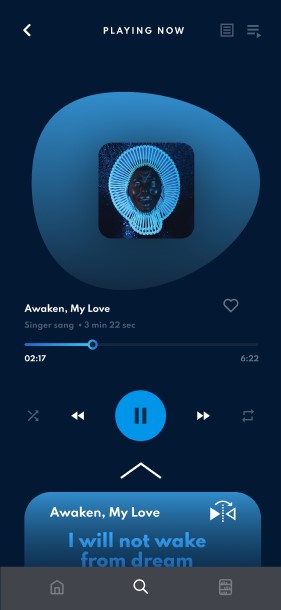
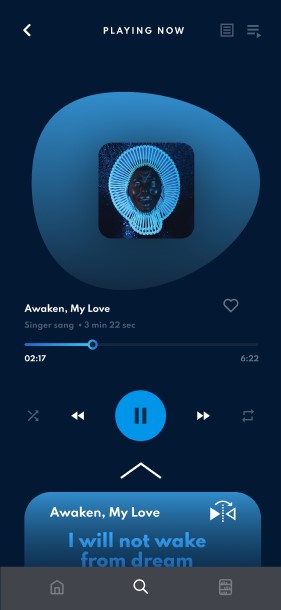
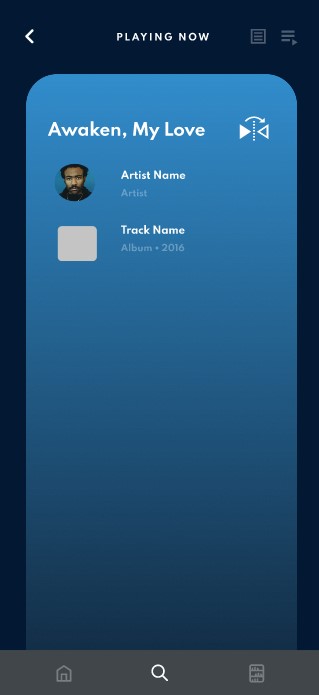
Recommended design
This is the new recommended design based on my explorations.

.png)

Revamped the Musik app with a user-centric design, meeting the requirement to incorporate a lyrics screen. Witness the seamless integration of the new design, maintaining a consistent color theme and employing high-fidelity prototypes.
This video shows the game's initial stage of development, focusing on its foundational design phase. Agent Bene represents the initial stage of development, currently in progress. This provides a broad overview of the envisioned game concept.
Turbo Doc App Prototype is a user-centric, interactive Figma prototype designed in such a way that patients access healthcare services and consult with medical professionals. This innovative application aims to bridge the gap between patients and healthcare providers, offering a seamless, user-friendly, and secure platform for virtual consultations and health management.